
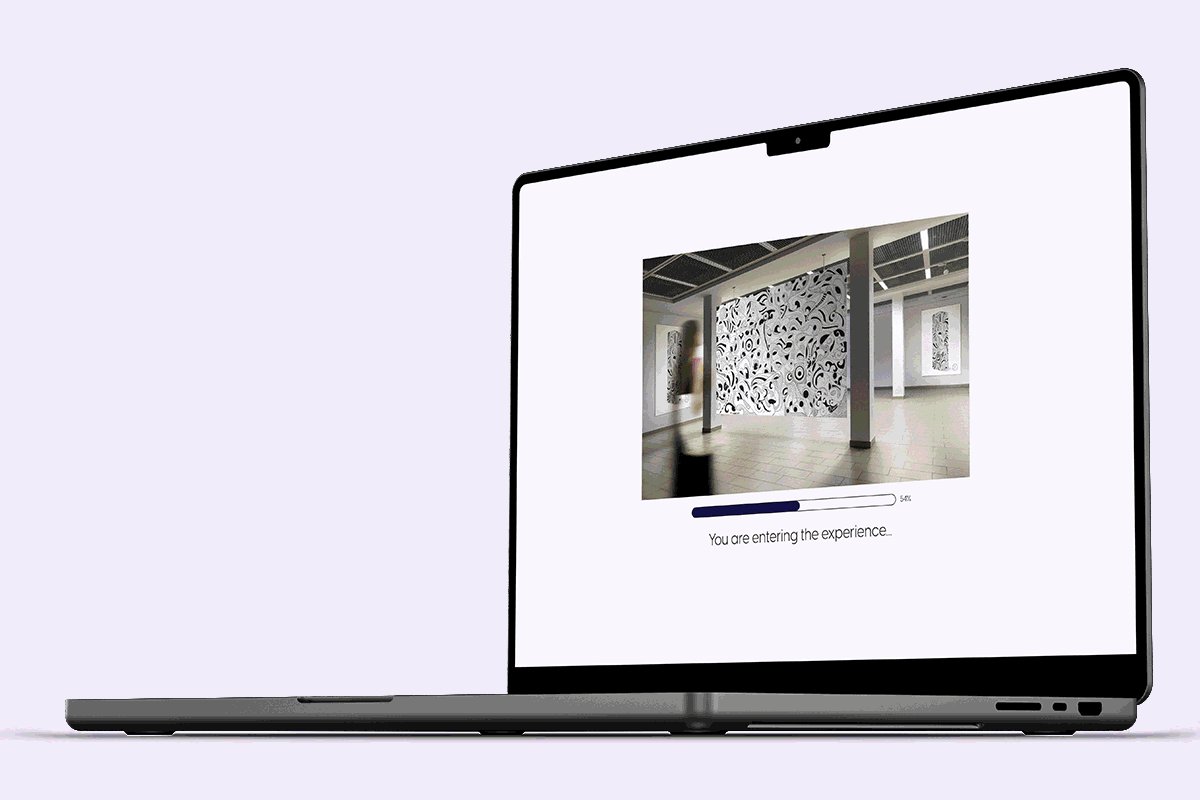
The vision for the project was quite simple yet technologically challenging. We had to come up with a virtual gallery experience as the people weren’t able to attend the physical galleries. We took on the challenges and started the research, what came next was quite fascinating.
I was responsible for managing the project, coordinate with the relevant team members, and client. Also, designing the whole experience in Figma & Blender. The project was a first attempt in building a 3D environment on web. This is a breakdown of 6 months long project including Branding, Website, Launching & Marketing.
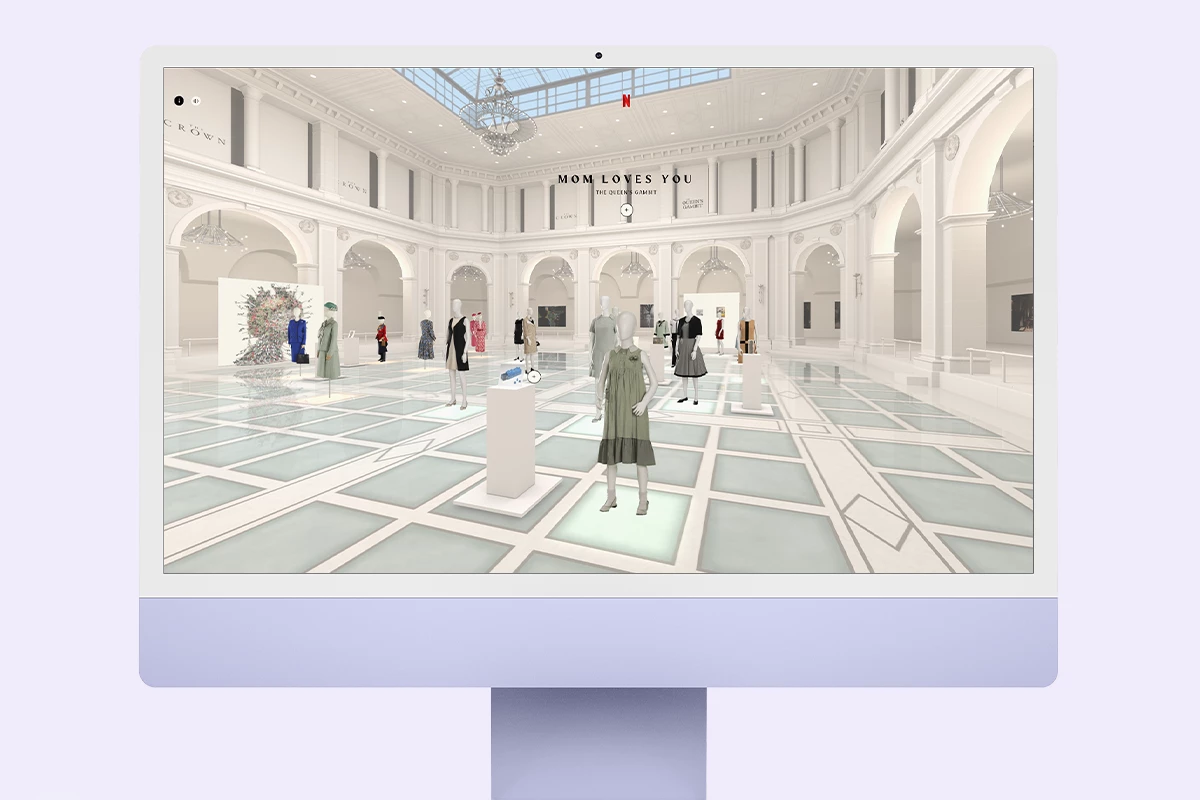
During our research to find virtual galleries we came up with pretty boring and underwhelming projects until one that sparked our attention. It was the Netflix’s Queen Gambit virtual exhibition that caught our attention. We soon took it as our inspiration and started working on few concepts.

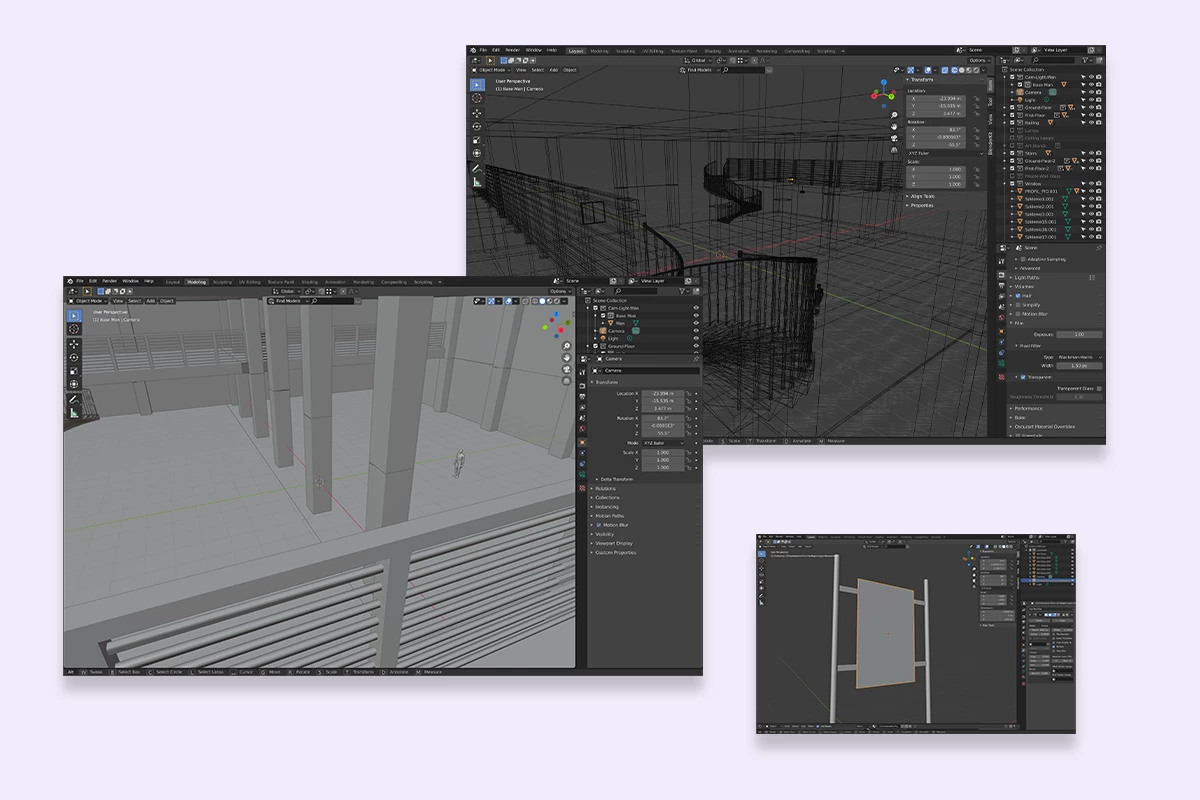
During the research we soon understood that the tech stack needed to some additions. For all the Web GL stuff we narrowed our search to the three.js library and for the 3D compositing we planned to using Blender being open source in nature.

We worked with many pre-fabs of museums and galleries but none suited our taste. Eventually we decided to build our own layout that catered our needs. As blender was easy to pick, our skills of modeling grew as well. We finalized couple of layouts and then started working on the paintings placeholders.

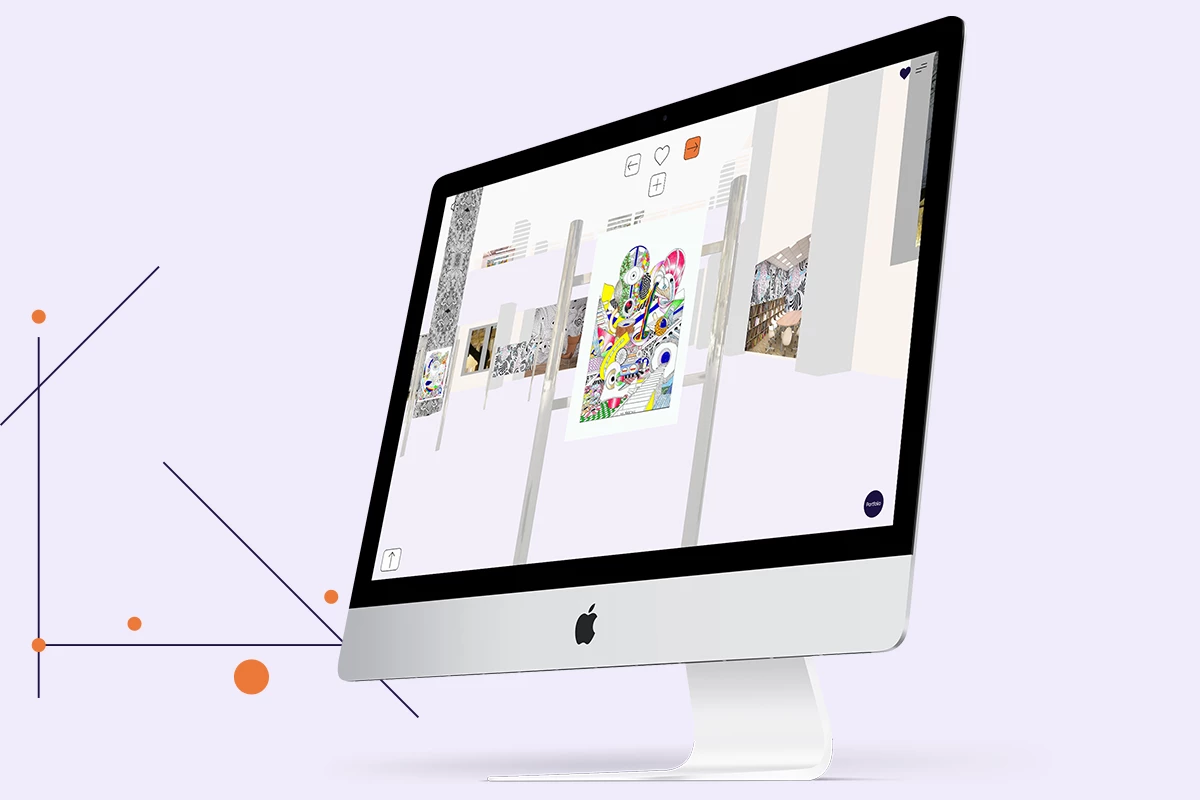
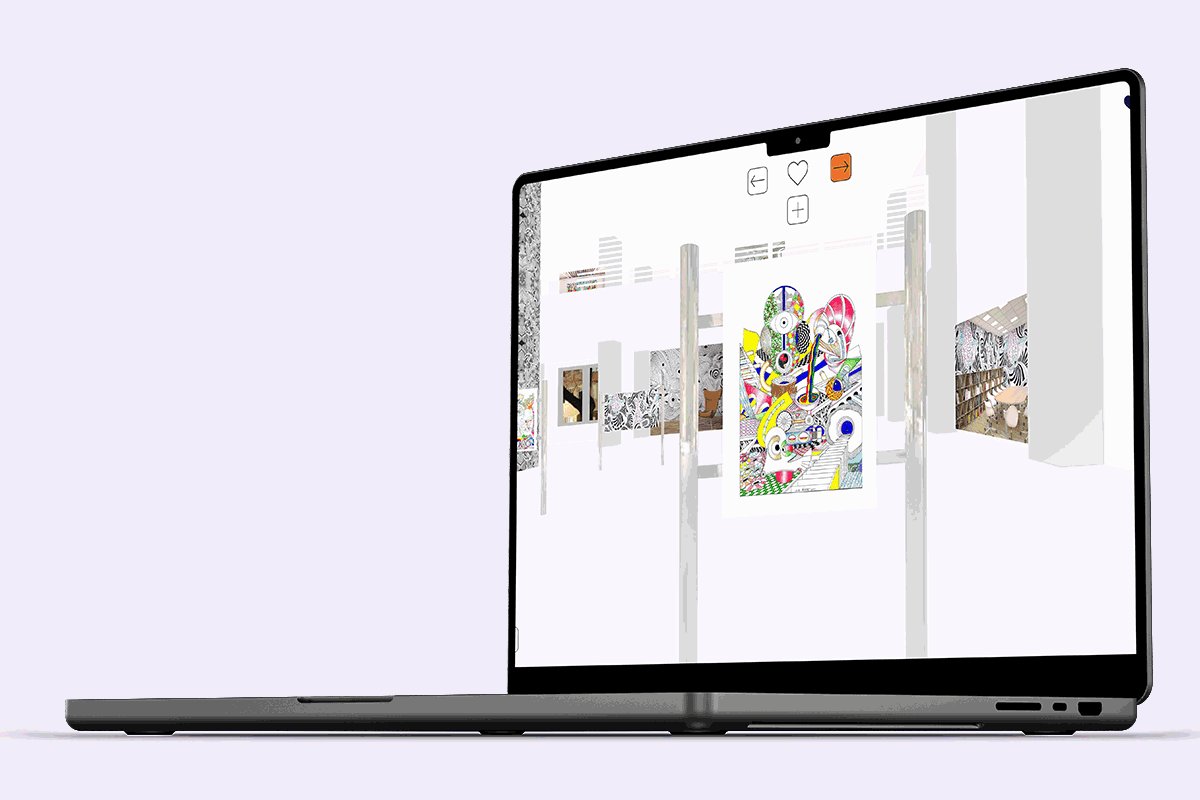
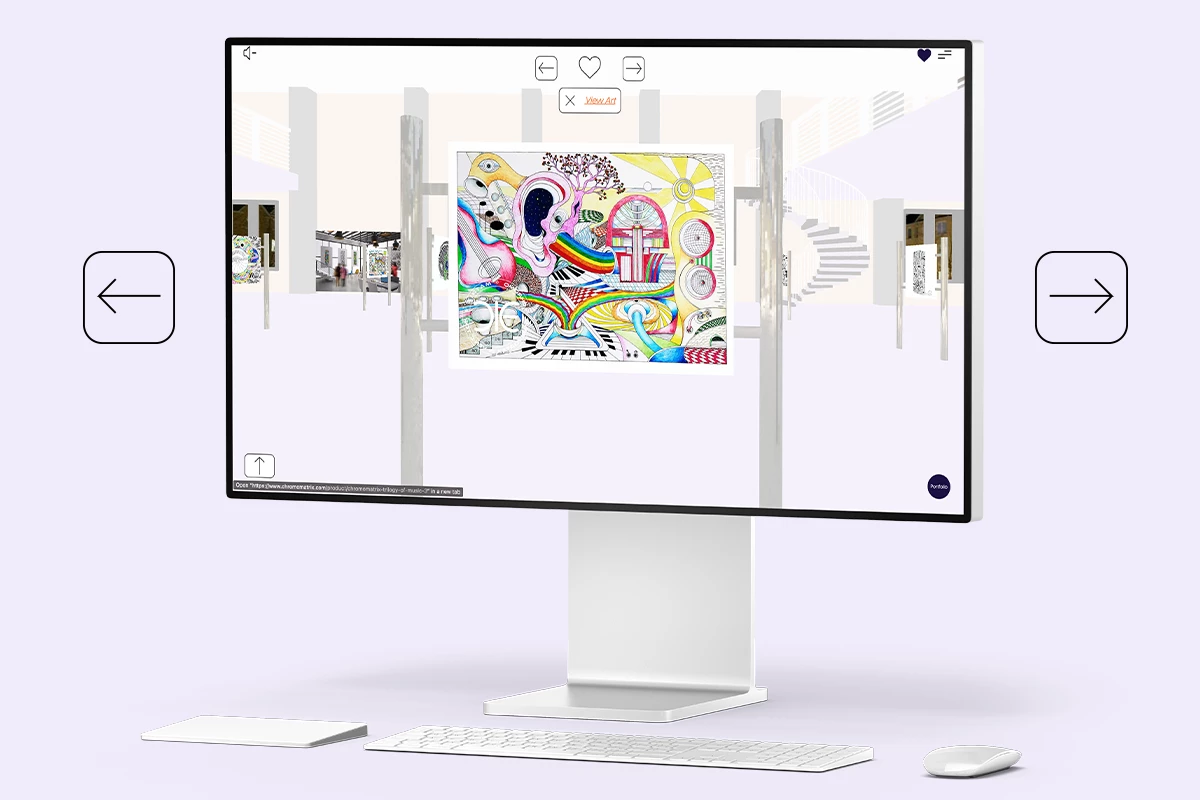
As our clients paintings can be molded into different shapes and sizes, we used that to our advantage and created pillars as our focal point to represent the art in a different perspective.

We managed to pull off a genie out of the bag with such little resources. The whole experience was created to mimic the physical experience.

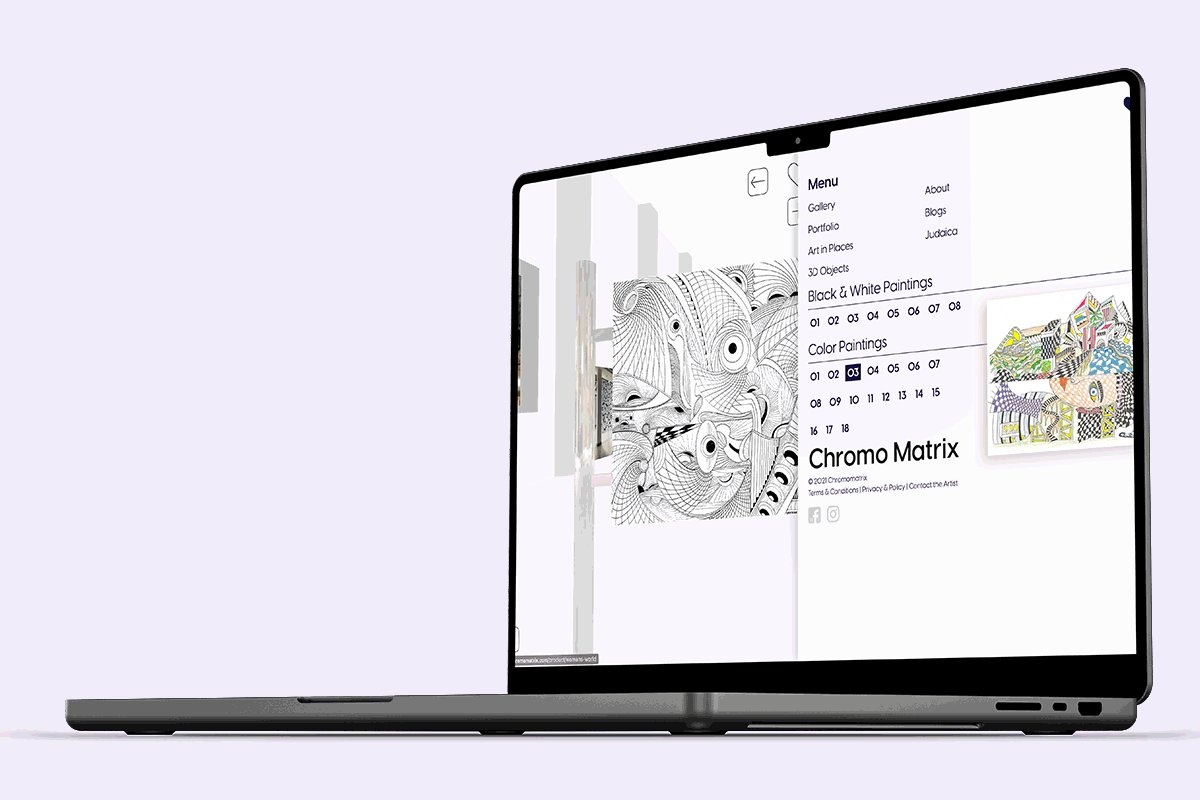
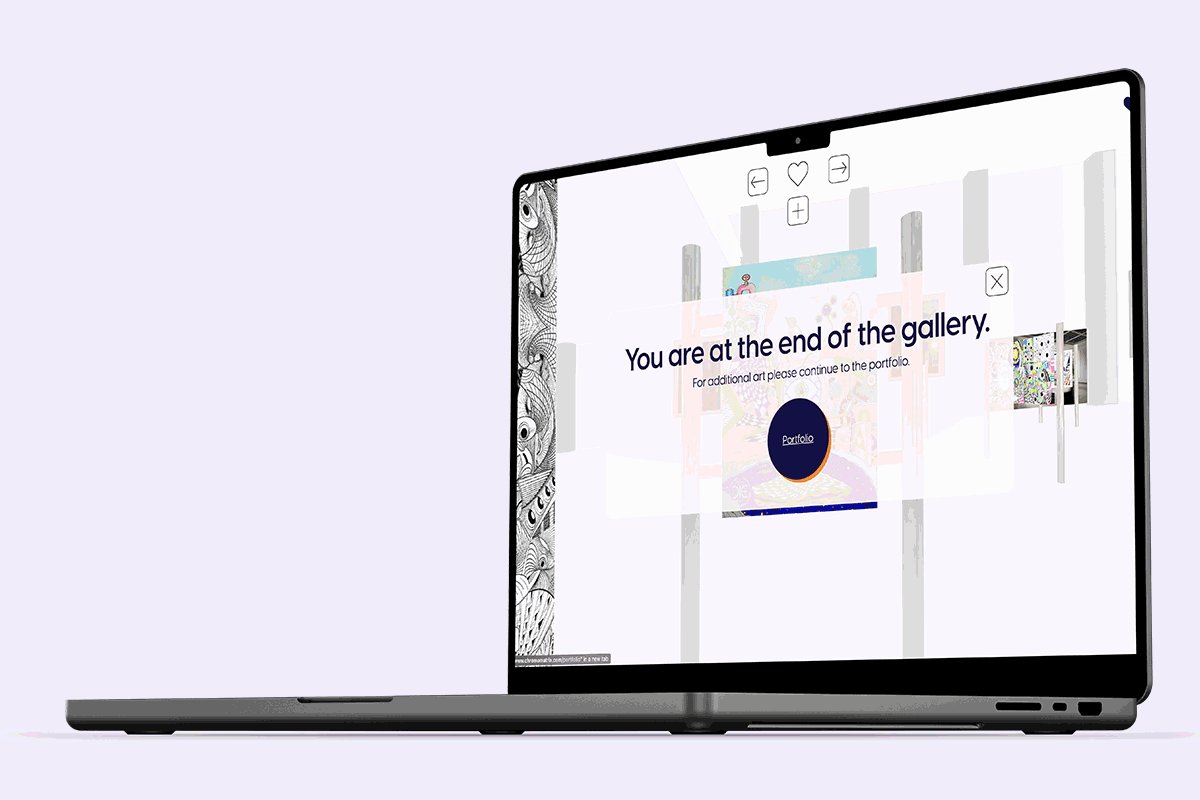
The navigation was restricted to left and right only to make it easy and predictable for the users to explore the art rather than get lost in the functionality of the system. Favourites were added to quickly add to the favourite list along with the view art button which would take them directly to it’s dedicated page.

After navigating to the product page, users can easily see the painting in real world using the AR feature added here. This solves a major problem of understanding the scale and placement of the painting in real world.

Being the first attempt on three.js we managed to reach the expected user experience as the vision suggested and even surpassed in some cases as per our client. With that been said, we struggled a lot with making the solution work by using existing museum models but failed. Also the code was super messy at the end due to lots of experimentation. In the end, we understood the process in which we can attempt to complete it in record time with much refined & innovative experience.